Atenção: esse artigo tem um vídeo complementar. Clique e assista!
O artigo apresenta as novidades da versão 5 da linguagem HTML, mostrando novos recursos que podem ser utilizados para facilitar a vida do desenvolvedor web. Tais novidades serão comparadas em relação às versões anteriores do HTML.
Em que situação o tema é útil
Para conhecer as novas tendências para o desenvolvimento de aplicações WEB. Com o HTML 5 muitas questões sofreram alterações e é necessário conhecer os novos recursos para a construção de aplicações WEB utilizando recursos próprios da linguagem, tornando tarefas primitivas mais simples. Além disso, para quem deseja entender melhor o que mudou nos novos itens de formulário, por exemplo, um novo recurso para validação de dados, para e-mail, números, http, data etc.
HTML 5
Novas versões de linguagens são criadas para facilitar cada vez mais a criação de sistemas/sites. Então é necessário estar ligado às tecnologias para sempre deixar o produto final melhor estruturado possível, isto é, fácil de dar manutenção e atraente para o usuário que irá utilizá-lo. O HTML 5 veio para substituir as antigas versões do HTML, trazendo consigo um código simplificado e mais limpo, tornando-o uma ferramenta essencial para a plataforma web nos dias atuais.
Todo navegador web, quando exibe uma página, apresenta HTML. Essa linguagem é utilizada para estruturar e organizar os componentes dentro de um site.Quando uma página é apresentada, ela é só HTML, mesmo se foi construída usando ASP.NET.Isso mostra para os desenvolvedores webque é essencial conhecer HTML já que tudo acontece em volta desta linguagem. Claro que existem outros recursos atrelados como JavaScript e CSS, tecnologias que evoluíram junto com o seu parceiro HTML e são essenciais para a construção de sites, mas, sem o conhecimento da linguagem principal, de nada vale os outros conceitos.
Essa evolução é determinante para a utilização das linguagensjá que os desenvolvedores sempre procuram a tecnologia que alcance o objetivo de uma forma mais rápida e simplificada.
A nova versão do HTML, traz muitas novidades e recursos em relação às versões anteriores. Muitos conceitos foram simplificados, por exemplo, ao invés de criar estruturas das páginas com divs ou tables, existe uma tag para cada parte da páginacomo header representando o cabeçalho, section representando o conteúdo da página e footer representando o rodapé da mesma. Essa é apenas uma das novidades, existem outras tags que ficaram mais fáceis de utilizar e apresentam novos recursos.
Ao utilizar o HTML5, facilita na hora de desenvolver interfaces com o usuário, junto com a ferramenta ASP.NET que utiliza a gigantesca biblioteca .NET, oferecendo recursos para a programação de negócio da aplicação, é possível desenvolver grandes e robustos sistemas na plataforma web.
O objetivo do artigo, é apresentar as principais novidades e recursos do HTML 5, e junto com a tecnologia ASP.NET, criar um pequeno formulário, representando um cadastro, mostrando que é possível criar um sistema utilizando estas duas tecnologias de ponta.
História do HTML
O HTMLsignifica HyperText Markup Language, foi criado na Suíça, pelo inglês Tim Berners-Lee.
Os documentos HTML são exibidos em navegadores. Quando surgiu, era somente texto, em um cenário semelhante ao MS-DOS. Com a evolução, foi melhorando a exibição e seusos novos recursos. Não se tem somente texto e sim imagens, tabelas e até aplicações utilizando FLASH, por exemplo, dentro de uma página HTML.
Hoje em dia, ainda existe uma discussão sobre padronização entre browsers, pois às vezes uma característica é interpretada de uma forma diferente entre os navegadores. Existe uma organização que se chama W3C e ela é que é responsável por manter esse padrão entre os navegadores, forçando os desenvolvedores a seguir uma linha que mantém todos em ordem.
Porém, ainda hoje, acontecem divergências entre navegadores. E sempre quem sofre com isso são os desenvolvedores que tem que tentar adequar o site para funcionar em um maior número possível de navegadores.
Documento HTML
Os navegadores de internet, como o Firefox, Internet Explorer e Chrome, quando exibem uma página, mostram o documento HTML da mesma. Um documento HTML é composto por um conjunto de tagsno formato XML. Estas tags e seus atributos, representam componentes e suas características que são interpretados pelo navegador, e a partir desse momento, ele desenha a página conforme foi definido no documento.
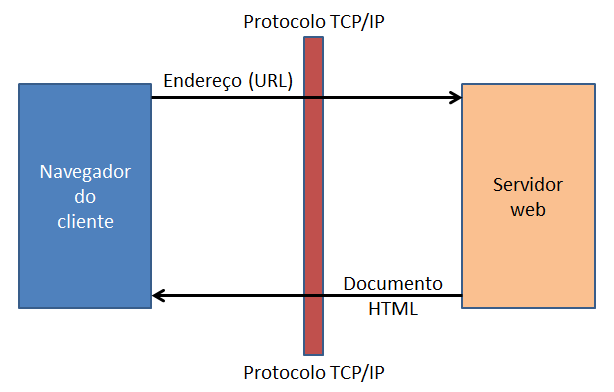
A Figura 1 mostra o fluxo da requisição de um documento HTML pelo navegador. O navegador requisita para o servidor web a página, a partir do endereço do site, ou a URL. O servidor web retorna o documento HTML para o navegador cliente requisitante, então, é exibido o conteúdo.

Figura 1. Requisição de uma página pelo navegador do cliente
O código a seguir, mostra um pequeno documento HTML com as tags essenciais para abrir o documento no navegador.
...













