Utilizando o GridView e DetailsView
Ricardo Pessoa (e-mail) atua na Área de TI como instrutor de informática há cerca de 10 anos, trabalha buscando soluções práticas para Web, e atualmente é Analista de Suporte técnico da revista FórumAccess e Kit´s para desenvolvedores em diversas linguagens. Abrangência em SQL Server, .NET, Access com VBA, VSTO e Visual Web Developer 2005.
Os novos controles para manipulação de dados do ASP.NET 2.0 oferecem funcionalidades sofisticadas com pouca ou, muitas vezes, nenhuma necessidade de codificação por parte do desenvolvedor.
Neste artigo mostrarei como usar dois destes controles, o GridView e o DetailsView para montar um formulário web com um grid de registros. Quando um destes registros é selecionado, é mostrado um painel com detalhes do registro para ser editado.
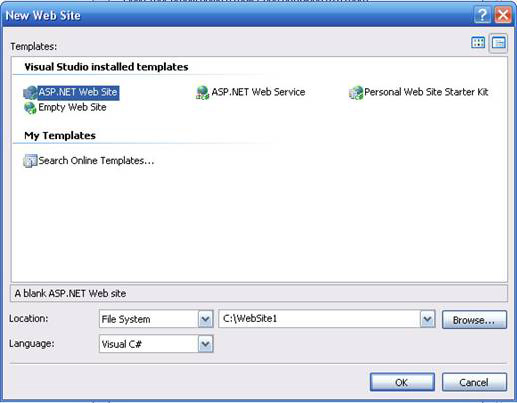
Abra o Visual Web Developer (VWD 2005), crie um novo Web Site através do menu (File/New Web Site) e preencha as informações conforme indica a figura 01, escolhendo um nome apropriado para a pasta onde será criado o projeto (neste caso mantive o padrão sugerido, WebSite1).

Figura 01 – Criação do site
Como padrão, o VWD cria pra você o projeto e alguns arquivos como o Default.aspx.

Figura 02 – Página Default.aspx do projeto
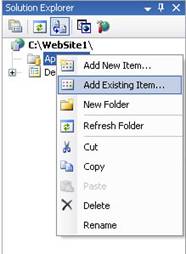
Nosso próximo passo será adicionar o arquivo Access em nosso projeto. Para isso acesse o Solution Explorer. Clique com o botão direito do mouse em cima da pasta App_Data e selecione Add Existing Item.

Figura 03 – Adicionar o Banco de Dados
Selecione o arquivo Northwind.mdb (geralmente localizado na pasta C:\Program Files\Microsoft Office\OFFICE11\SAMPLES\Northwind.mdb). e clique em Add. Realizando estes procedimentos o banco de dados fará parte do nosso projeto como mostra a próxima Figura 04. Note que o arquivo é copiado pelo VWD para a pasta AppData.

Figura 04 – Banco já adicionado
Dê um clique duplo no arquivo Northiwnd.mdb que se encontra no Solution Explorer, isso fará com que o Database Explorer carregue todas as tabelas do arquivo.

Figura 05 – Database Explorer
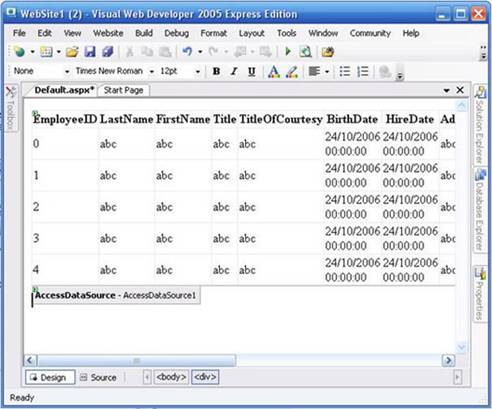
Arraste a tabela Employees sobre o arquivo Default.aspx (página de nosso projeto) e perceba que automaticamente o GridView é preenchido com as colunas da tabela selecionada. Perceba que a conexão também foi criada (AccessDataSource), como mostra a Figura 06.

Figura 06 – AccessDataSource
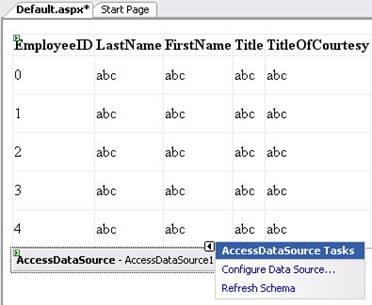
Neste exemplo não vamos precisar de todas as colunas da tabela Employees. Para modificar, precisamos configurar o AccessDataSource. Clique em seu smart tag, a seta no canto direito superior do controle, para abrir o AccessDataSource Tasks (Figura 07).

Figura 07 – AccessDataSource Tasks
Clique em Configure Data Source para abrir o assistente. Figura 08.

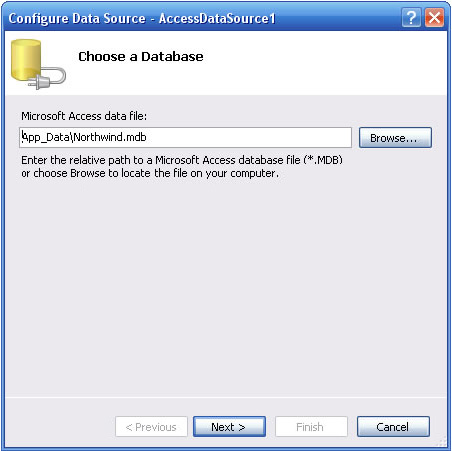
Figura 08 – Assistente de configuração de Banco de Dados
Perceba que a primeira tela do assistente mostra o caminho onde está nosso arquivo Northwind.mdb. Clique em Next para termos acesso a todas as tabelas do banco. Clique em Specify columns from a table or view e, em Name, selecione a tabela Employees.

Figura 09 – Tabela do banco de dados
Selecione somente as colunas EmployeeID, LastName, FirtName, Title e HireDate como na Figura 09. Em seguida, clique em Advanced. Em Advanced SQL Generation Options, marque Generate INSERT, UPDATE, and DELETE statements como mostra a Figura 10, o que faz com que os comandos SQL sejam criados pelo assistente. Clique em OK e em Next.

Figura 10 – Advanced SQL Generation
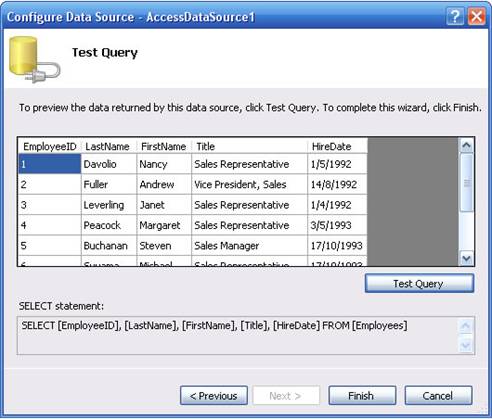
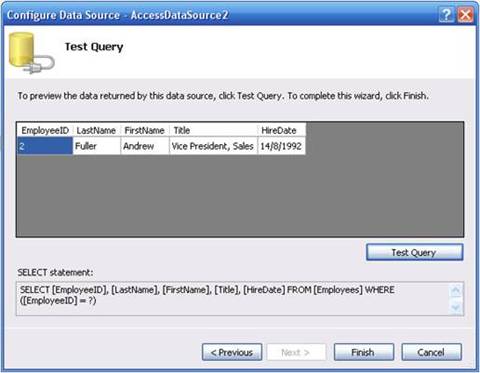
Agora iremos testar a Query clicando em Test Query. Podemos ver o resultado do comando Select como mostrado na próxima figura. Clique em Finish e em seguida você será questionado se deseja atualizar o GridView. Clique em sim para concluir.

Figura 11 – Test Query
Nosso próximo passo será formatar o GridView, habilitar a paginação, ordenação e seleção. Formate com um esquema que lhe agrade, clicando em Auto Format. Agora habilite Enable Paging, Enable Sorting e Enable Selection (Figura 12).

Figura 12 – Configuração do GridView
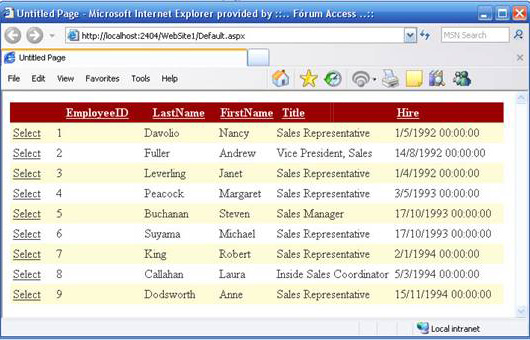
Neste momento, podemos fazer o primeiro teste em nosso aplicativo. Pressione Ctrl + F5 para rodar a aplicação e em seguida teremos o browser exibindo o GridView com os dados da tabela Employee (Figura 13).

Figura 13 – Tabela sendo apresentada no Explorer
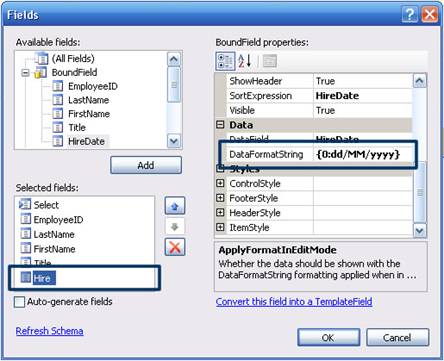
Caso deseje, você pode alterar o cabeçalho das colunas, formatar a coluna Data e modificar outras opções através da tela Fields. Para isso acione a Smart Tag e clique em Edit Columns. Na Figura 14, por exemplo, alterei o cabeçalho da coluna HireDate para Hire e formatei para exibir a data no formato DD/MM/YYYY.

Figura 14 – Configuração da Data
Complementando nosso projeto, vamos incluir o componente DetailsView. Desta forma, ao selecionarmos uma linha no GridView teremos a possibilidade de alterar os dados do registro.
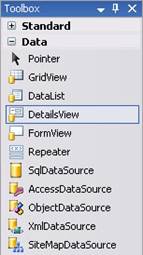
Pressione Ctrl + Alt + X para acessar o Toolbox e arraste o componente DetailsView (Figura 15) debaixo do GridView. Figura 16.

Figura 15 – Toolbox

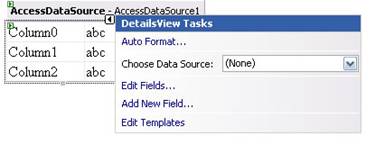
Figura 16 - DetailsView
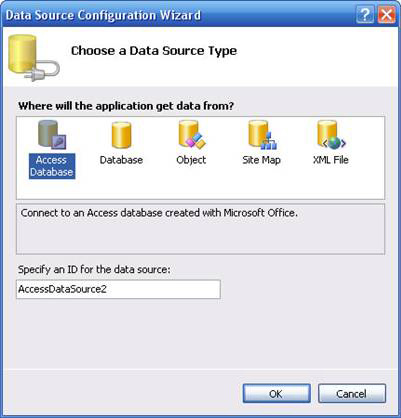
Agora vamos criar um novo Data Source, no DetailsView Tasks clique em New data source. Selecione Access Database e clique em OK. Figura 17.

Figura 17 – Access Database
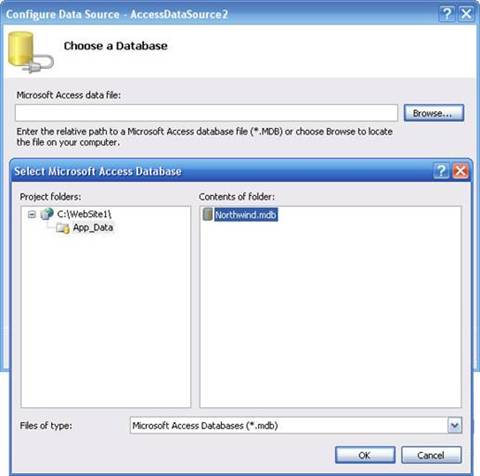
Com isso, na próxima tela teremos que localizar o arquivo Northwind.mdb em Choose a Database. Clique em Browse, em App_Data selecione o banco e clique em Ok.

Figura 18 – Selecionar o Banco Northwind.mdb
Como na primeira conexão, vamos utilizar a tabela Employee. Marque novamente as colunas como na Figura 09. Novamente clique em Advanced e marque Generate INSERT, UPDATE, and DELETE statements como na Figura 10 e clique em OK.
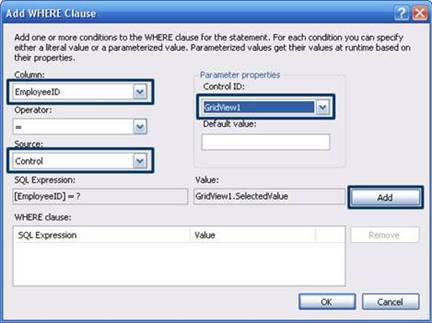
Até agora nossa nova conexão não tem nada de diferente da primeira, mas para que possamos exibir os dados da linha selecionada no GridView precisamos configurar a clausula WHERE, de um clique no botão WHERE, teremos acesso a tela Add WHERE Clause, em Column selecione a chave primária da tabela Employee que (EmployeeID), Operator (=) e em Source (Control), em Control ID: (GridView1), clique em Add, (Figura 19) em seguida ok.

Figura 19 – Configurar o que será mostrado
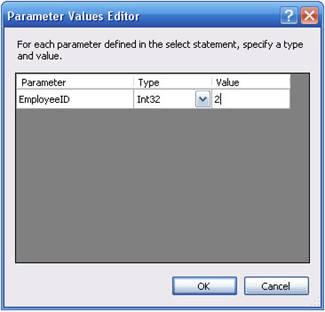
Clique em Test Query e verá a janela Parameter Values Editor (Figura 20). No campo Value digite o número 2 e clique em Ok.

Figura 20 – Digitando o valor
O Assistente mostra o resultado em um grid (Figura 21). Clique em Finish.

Figura 21 – Mostrando o resultado do valor pedido
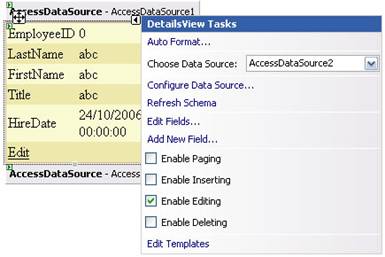
Para formatar o DetailsView, clique em Format no DetailsView Tasks e escolha um esquema que lhe agrade. Habilite também a opção Editing, com isso poderemos alterar o registro (Figura 22).

Figura 22 – Configurando o DetailsView
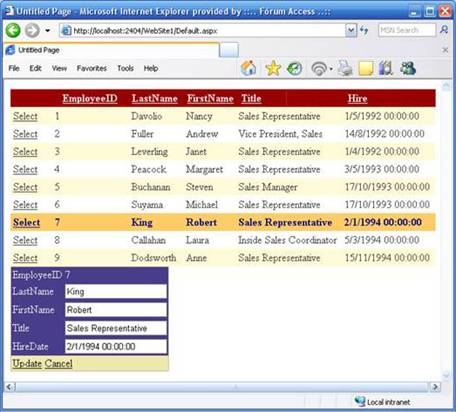
Pressione CTRL+F5 para rodar a aplicação. Selecione um registro e perceba que os dados serão exibidos no DetailsView como na Figura 23. Caso necessite, você pode clicar em Edit e alterar o registro. Outra opção que você também pode selecionar é habilitar as opções de Inserir (Enable Inserting) e Excluir (Enable Deleting).

Figura 23 – Projeto concluído com a edição do registro selecionado
Conclusão
O Visual Web Developer e o Visual Studio 2005 têm uma série de controles que oferecem alta produtividade na criação e manutenção de aplicações web. Neste artigo mostramos o GridView e o DetailsView.














