Guia Completo de CSS
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos em CSS, recurso fundamental para a construção de páginas web.
Quer ter acesso a todos os cursos desse Guia?
Mais conteúdos de CSS
Introdução
Chegando agora na programação web? Sem problema! Assista ao vídeo abaixo e tire as suas primeiras dúvidas.
CSS é a linguagem que cuida da aparência de uma página web.
- Não é uma linguagem de programação
- É aplicado ao HTML
- Usa regras e propriedades para customizar elementos
Assista ao curso abaixo onde falamos sobre essas e outras características em detalhes.

Tais propriedades dos elementos, bem como os seus valores, são escritas em regras, assunto do artigo abaixo:
Uma regra é conectada com um elemento a partir de um seletor. No artigo abaixo falamos sobre os seletores de elemento, classe e id, que são os mais utilizados.
Pronto para avançar? Ótimo!
No próximo conteúdo conheceremos algumas das propriedades dos elementos de texto e com isso vamos praticar o que aprendemos até aqui.
Hora de se certificar! 🎉🎉🎉
Vamos certificar o que aprendemos até aqui? Siga em frente e resolva alguns exercícios selecionados para você e consiga o seu primeiro certificado!

Praticando
Para dominar o CSS é preciso praticar. Somente dessa forma, estilizando páginas, testando suas funcionalidades você se sentirá “confortável” com essa linguagem e preparado para avançar nos estudos. Para lhe ajudar nessa etapa separamos alguns conteúdos:
Artigos:
-
ArtigoAplicando estilos a elementos de textoNovo!
-
ArtigoComo centralizar divs em HTML e CSS
-
ArtigoCSS: como criar elementos arredondados
-
ArtigoComo criar um slider com CSS e HTML
-
ArtigoInterface Metro: Criando um Menu Metro com HTML e CSS
Cursos:
Quer ver mais exemplos práticos envolvendo CSS? Então não deixe de acessar o Guia Cenários Práticos Front-end no link abaixo :)

Flexbox
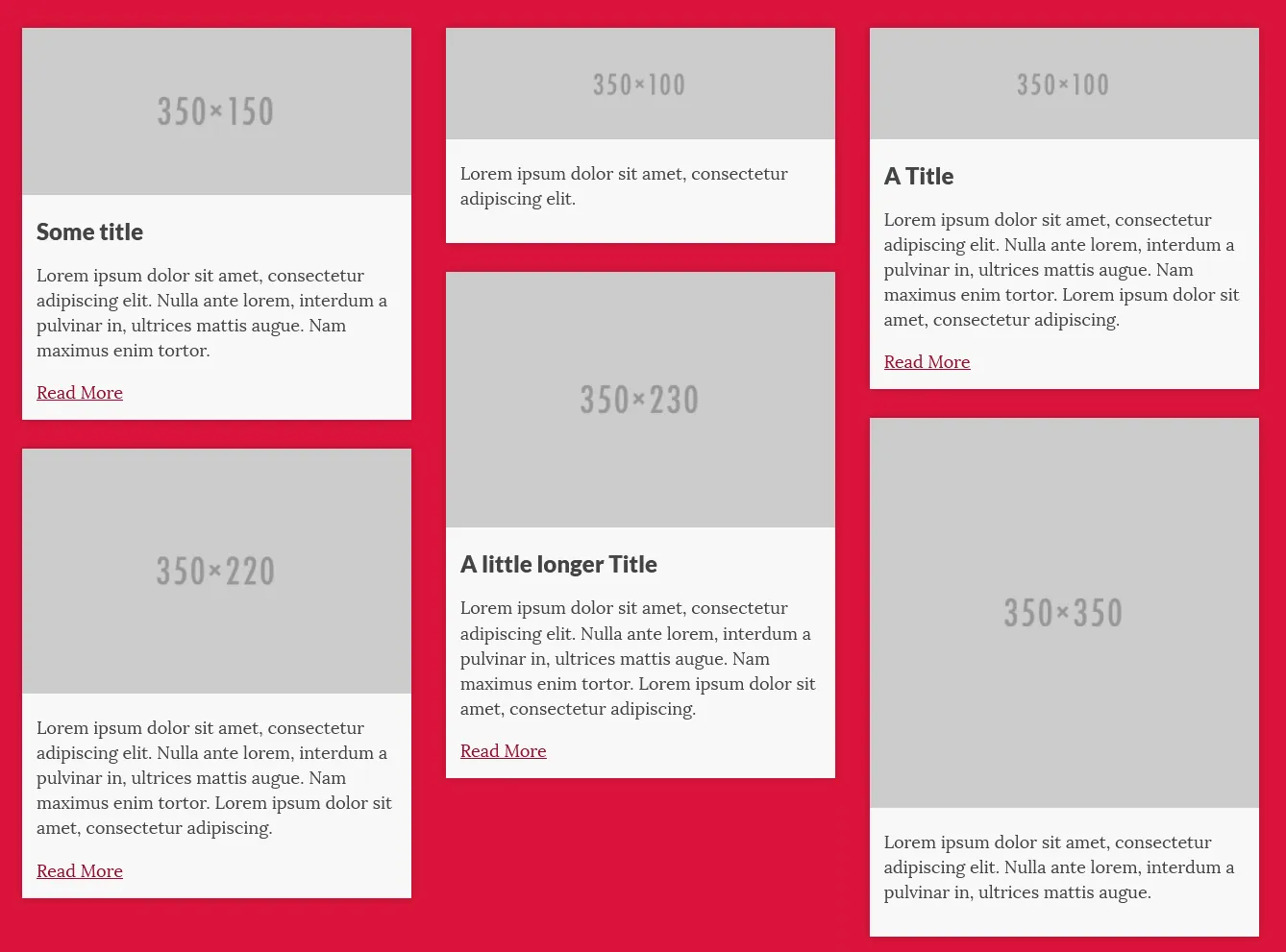
Flexbox é um recurso do CSS3 que permite organizar elementos dentro de um container de forma eficiente, mesmo que suas dimensões variem, como na Figura 1.

Atualmente o Flexbox é extremamente importante para implementar a responsividade em páginas web, portanto saber utilizá-lo é fundamental para o programador front-end atualmente. No link abaixo você verá uma introdução a esse recurso e conhecerá as propriedades do CSS envolvidas no seu uso:

Já no curso e exemplos abaixo você verá algumas possibilidades práticas de uso do flexbox na construção de layouts responsivos:
Media Queries
As media queries são regras do CSS que nos permitem aplicar determinadas formatações apenas em condições específicas. Por exemplo, por meio delas podemos aplicar certos estilos somente quando a página for acessada através de um dispositivo com certas dimensões mínimas ou máximas, bem como quando a página for visualizada em modo impressão.
Esse recurso é também amplamente empregado para obter a característica de responsividade nas páginas, fazendo com que elas se comportem adequadamente em dispositivos com diferentes dimensões. Para isso, normalmente verificamos a largura do dispositivo e aplicamos em cada situação estilos específicos para dar ao conteúdo a melhor apresentação.
Para aprender a usar as media queries você pode consultar o seguinte conteúdo:
Em seguida, nos exemplos abaixo você poderá ver situações práticas de uso das media queries:
Documentação
Nesta seção você encontrará conteúdos criados com o intuito de documentar os recursos do CSS, apresentando o que é e a aplicabilidade de cada recurso juntamente com um exemplo prático. Utilize esse material para consulta rápida:
-
Documentaçãobackground
-
Documentaçãoborder
-
Documentaçãoborder-radius
-
Documentaçãobox-sizing
-
Documentaçãocolors
-
DocumentaçãoFlexbox
-
Documentação@font-face
-
DocumentaçãoMedia Queries
-
Documentaçãoposition
-
Documentaçãoopacity
-
DocumentaçãoSeletores
-
Documentaçãotext-shadow e box-shadow
-
DocumentaçãoPseudo-elementos
-
DocumentaçãoCSS Completo
Pré-processadores
Pré-processadores são ferramentas cujo objetivo é otimizar a escrita de folhas de estilo. Eles oferecem uma sintaxe mais robusta, com recursos que não estão presentes no CSS, e que auxiliam na construção de front-ends. No curso abaixo você conhecerá o LESS, um dos principais pré-processadores de CSS do mercado:

Conteúdo Extra
Aqui separamos um conteúdo adicional para que você possa aprofundar seus estudos no CSS:
Próximos passos
Desenvolvimento web é uma área ampla e que requer o conhecimento de várias tecnologias, mas no que diz respeito ao front-end, três são fundamentais: HTML, CSS e JavaScript.
Caso queira rever os conceitos de HTML, sua estrutura, tags, etc., sugerimos que acesse o Guia de Referência HTML. Se, por outro lado, preferir avançar no estudo de outras linguagens para o front-end, a dica é acessar o Guia de Referência JavaScript:
E se quiser colocar em prática tudo que aprendeu de HTML, CSS e JavaScript, uma boa ideia é ver o Guia que traz Cenários Práticos de Front-End:

Por fim, com uma boa noção de CSS e já tendo visto JavaScript, um interessante próximo passo é conhecer alguns frameworks que podem facilitar seu trabalho, por já oferecerem componentes e formatações amplamente utilizados no nosso dia a dia. A seguir separamos o Guia de Referência sobre o principal framework atualmente:

Além disso, a DevMedia publica com frequência novos conteúdos sobre front-end, os quais você pode conferir nos Guias de Consulta abaixo:
E você pode conferir todo o conteúdo de Front-end clicando aqui.
<Perguntas frequentes>