P>
Clique aqui para ler todos os artigos desta edição
Loja Virtual com Visual Studio 2005 e SQL Server 2005 Express
Iniciaremos neste artigo um mini-curso para criação de uma aplicação Web. Nosso objetivo é criar um site de produtos, onde o usuário poderá escolher os produtos, fazer busca nos mesmos, colocá-los em um carrinho de compras e finalizar a compra gerando boletos ou pagando com cartão de crédito.
Veremos toda a produtividade do Visual Studio 2005, juntamente com a versão free do SQL Server 2005 (Express). Com base no exemplo você pode adaptar as técnicas aqui demonstradas em sua própria aplicação, bem como usar outro banco de dados.
Usaremos em algumas partes desse mini-curso, programação Orientada a Objetos, e também Stored Procedures do banco, para que a aplicação ganhe em performance.
Iniciando o projeto
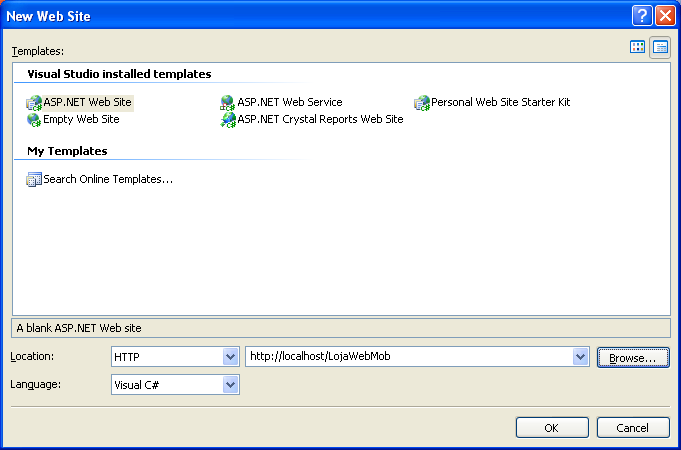
Nesta primeira parte, faremos a criação do banco de dados, cadastros e validações, e por fim, a navegação do site. Abra o Visual Studio 2005 e crie um novo Web Site. Utilizaremos a linguagem C#. Dê o nome de “LojaWebMob” ao projeto (Figura 1).
 Figura 1. Criando o projeto no Visual Studio 2005
Figura 1. Criando o projeto no Visual Studio 2005
Vamos utilizar uma Master Page para a loja virtual. Clique com o botão direito no nome do projeto no Solution Explorer e escolha a opção Add New Item. Marque o item Master Page e clique em Add. Vamos agora escolher um layout para a Master Page.
Clique no menu Layout>Insert Table. Marque a opção Template e escolha Header, footer and side. Assim teremos um cabeçalho, rodapé e um painel lateral. Clique em OK. Vamos remover o painel lateral, clicando na linha e acessando o menu Layout>Merge Cells.
Caso o controle ContentPlaceHolder fique abaixo da nossa tabela, mova-o para o item central da tabela. Redimensione a tabela para que fique com o cabeçalho e rodapé com tamanhos iguais. Adicione no “rodapé” (parte inferior da tabela) imagens a sua escolha. Crie uma pasta chamada “images” e adicione algumas imagens que serão mostradas no rodapé. Na Figura 2 temos um exemplo.

Figura 2. Rodapé da página
Para o cabeçalho, por enquanto, apenas vamos adicionar uma imagem. No decorrer no curso, adicionaremos um menu de navegação. Remova a página ASPX criada por padrão no projeto. Vamos adicionar um novo Web Form no projeto, vinculando ele à Master Page.
Realize os mesmos passos da inserção da Master Page, escolhendo agora o item Web Form, dando o nome de “home.aspx”. Marque a opção Select master page e clique em Add. Será mostrada uma janela onde devemos escolher a Master Page. Clique em OK para finalizar.
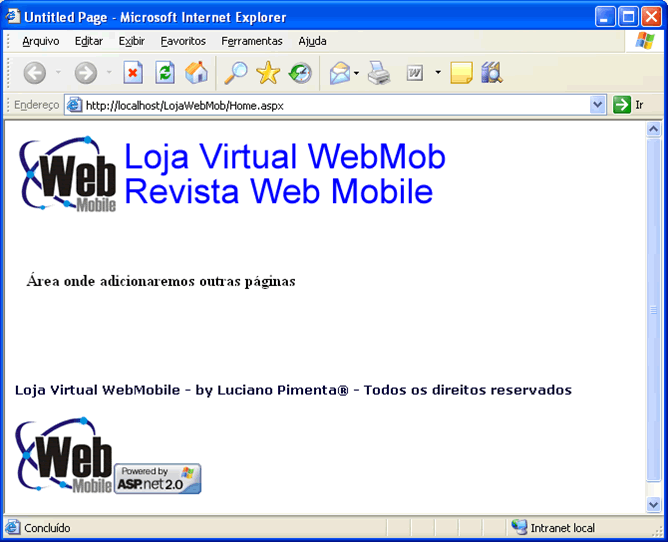
Ao mostrar a página, note que existe uma parte cinza, pertencente a Master Page e usaremos apenas a parte branca, incluindo os controles necessários. Adicione por exemplo, um Label. Clique com o botão direito no Home.aspx e escolha a opção Set As Start Page. Rode a aplicação e veja como funciona a Master Page (Figura 3).
 Figura 3. Aplicação com Master Page em execução
Figura 3. Aplicação com Master Page em execução







