rc="/imagens/webmobile/wm08_capa.JPG" width="144" border="0">
ouco do poder da computação móvel usando a tecnologia .NET Compact Framework e valendo-se das ferramentas de desenvolvimento contidas no Visual Studio 2003. Vamos utilizar como linguagem de programação o C#.NET. Entretanto, os códigos aqui contidos poderão facilmente ser portados para todas as linguagens da plataforma .NET: VB.NET, Visual J#.NET, Visual C++.NET etc.
O projeto que iremos trabalhar consiste em uma aplicação simples de venda de sanduíches de uma lanchonete. Essa aplicação será feita sobre o conceito de três camadas e seu desenvolvimento está dividido em três partes: na primeira montaremos os formulários e seus respectivos campos, a fim de juntar a camada de aplicação com a lógica de negócio, na segunda iremos criar a base de dados e por fim, vamos inserir a camada de acesso a dados e finalizar a aplicação.
Utilizaremos nesse artigo:
· MSWXP ou superior, MSW2000 ou superior.
· Visual Studio .NET 2003.
· IIS + Front Page extensões.
· SQL Server ou MSDE.
· .NET Framework 1.1 e Compact Framework
Descrição do sistema
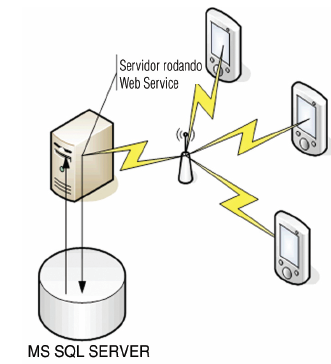
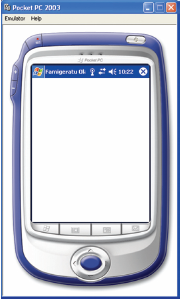
O sistema deverá rodar em um Pocket PC e armazenar remotamente os pedidos de cada cliente com seus respectivos itens e o responsável pela venda. Tais dados serão inseridos em um servidor SQL através de um web service. Veja na Figura 1, como será nosso sistema.

Iniciando um novo projeto
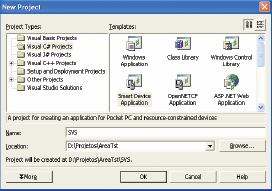
Abra o Visual Studio .NET 2003 e clique em File | New Project. Depois escolha Visual C# Projects e dê o nome de SVS (Sistema de Vendas de Sanduíches). A Figura 2 ilustra como deve ficar a tela do novo projeto. Clique em OK.

Figura 2. Criando um novo projeto.
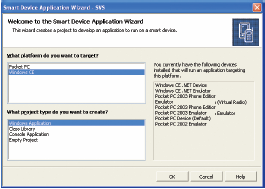
A próxima etapa é escolher a plataforma em que a aplicação irá rodar e que tipo de aplicação será. Nesse projeto, trabalharemos com a plataforma Windows CE e o tipo do projeto será Pocket PC (Figura 3).

Figura 3. Escolhendo a plataforma e tipo de projeto.
Criada a aplicação, vamos adaptar o formulário para trabalhar em um Pocket PC. Nossa primeira missão é ajustar o tamanho da tela. Coloque 240;294, indicando o Width e o Height na propriedade Size do formulário.
Agora vamos testar nossa primeira tela da aplicação. Dê um duplo clique no formulário e digite o seguinte código no método de carregamento da aplicação:
private void Form1_Load(object sender, System.EventArgs e
{
this.Text = "Famigerado Olá Mundo!"; //Este é o código...
}
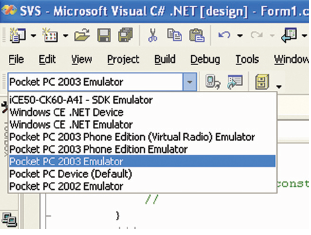
Lembre-se que C# é case sensitive. Depois vá até o item Deployment Device da barra de ferramentas e escolha Pocket PC 2002 Emulator (Figura 4).

Figura 4. Escolhendo o deploy da aplicação.
Clique em Start (Debug). Nesse processo de deploy, será chamado junto a um emulador de Pocket PC para carregar a aplicação. Depois de alguns instantes devera aparecer uma tela semelhante à da Figura 5.

Figura 5. Emulando a aplicação em um Pocket PC.
Perceba que o texto do formulário não aparece por completo, com isso aprendemos a primeira lição desses simpáticos dispositivos, todo o espaço é muito pequeno, portanto utilize-os da melhor forma. Assim sendo, altere o código anterior para:
private void Form1_Load(object sender, System.EventArgs e)
{
this.Text = "Olá Mundo!";
}
Agora, clique em Emulador | Shut Down e escolha Turn off Emulator. Dê um deploy novamente e verifique se o texto do formulário aparece corretamente.
Agora vamos começar de verdade nossa aplicação
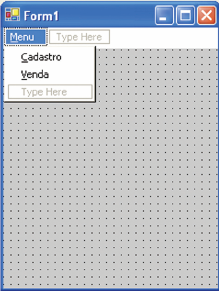
Essa aplicação terá uma tela de cadastros de itens e vendedores, tela de venda de itens e uma tela inicial. Para tal, usaremos um MainMenu para escolha de cadastro ou venda e depois um TabControl para escolha de cadastro de itens e vendedores. No Tool box, clique no controle MainMenu e arraste para seu formulário.
Vamos agora adicionar um menu de escolhas que deverá conter Cadastro e Venda. Dê um clique em Type Here e insira &Menu. Depois, abaixo de Menu coloque da mesma forma, &Cadastro e &Venda (Figura 6).

Figura 6. Criando um menu.
Adicione também um menu de saída do sistema. Agora vamos adicionar o formulário de cadastro. No Solution Explorer clique com o botão direito do mouse no projeto e em Add | Add Windows Form. Coloque o nome de Frm_Cadastro.cs para esse formulário e clique em Open.
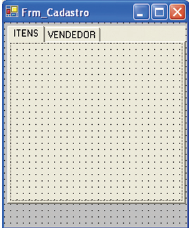
Altere o tamanho do formulário para 240;294 assim como no principal. Agora vamos adicionar o TabControl de cadastro de itens e vendedor. No Tool Box clique em TabControl e arraste para o formulário. Depois, nas propriedades clique em TabPages (Collection). Adicione uma Tab, clicando em Add. Mude a propriedade Text e Name para ITENS.
Clique em Add novamente e adicione VENDEDOR. Depois clique em OK. Redimensione o componente para que fique semelhante à Figura 7.

Figura 7. Trabalhando com TabControl.
Adicione um botão e altere as seguintes propriedades:
· Name: Btn_Sair
· Text: &Sair
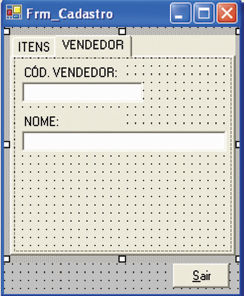
Para a Tab VENDEDOR, monte a estrutura de Labels e TextBox conforme a Figura 8.

Figura 8. Criando o cadastro do Vendedor.
Altere as propriedades dos respectivos controles:
· Caixa de texto do código do vendedor:
o MaxLenght: 15
o Name: Txt_Cod_Vendedor
Confira outros conteúdos:
Perguntas frequentes

Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.






