A necessidade do desenvolvimento ágil trouxe novas técnicas e ferramentas e entre as ferramentas que surgiram nos últimos anos temos o Bootstrap.
O Bootstrap foi criado pela Equipe do Twitter e é um framework front-end de código aberto que vem se tornando popular por facilitar o desenvolvimento Web.
A versão 3 do Bootstrap é compatível com o HTML5 e CSS3 e tem como vantagens a vasta documentação, a otimização para layouts responsivos e a praticidade para o desenvolvimento de layouts padronizados. Com a popularidade do Bootstrap, a The Coder 4 criou o projeto Bootsface que, segundo os criadores, é uma poderosa estrutura JSF que leva o melhor do Bootstrap e que tem como foco o desenvolvimento front-end de aplicativos corporativos de modo rápido e fácil. O Bootsface é baseado no Bootstrap 3.2.0, no jQuery 1.11.1 e no jQuery UI 1.10.
O Bootsface é um framework simples de ser utilizado e para tal uso, basta fazer o download e adicionar o jar (Java ARchive) ao projeto, sendo livre de dependência e baseado em um único arquivo.
O Bootsface também permite que o desenvolvedor personalize a aparência dos componentes. Atualmente, esta funcionalidade está disponível apenas para teste, mas já há uma promessa de que nas próximas versões já estarão estáveis com esta funcionalidade.
Um ponto positivo do Bootsface é que os componentes são bem documentados, além disso, por ser um framework de componentes, permite o desenvolvimento de projetos com maior velocidade.
Ao utilizar o Bootsface, assim como o Bootstrap, se concentra na estrutura de layout da página, tendo como principal objetivo o de obter sites/sistemas bem desenhados com pouco esforço segundo a equipe do Bootsface. Com isso, o framework é oito vezes menor se comparado com os frameworks concorrentes JSF.
Iniciando o uso do Bootsface
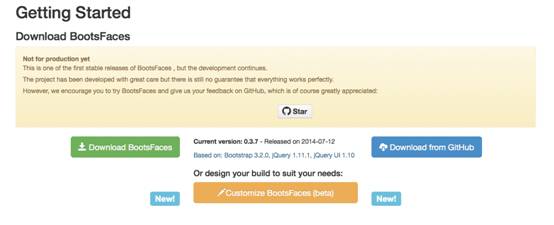
Para iniciar com o Bootsface, faça o download do Jar no site oficial, conforme mostra a Figura 1.

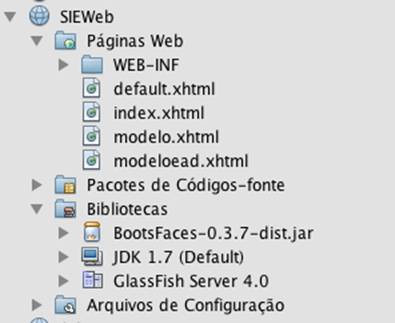
Após o download, adicione como biblioteca do seu projeto, como mostra a Figura 2. Criei o projeto SIEWeb e adicionei a biblioteca (BootsFaces-0.3.7-dist.jar).

Entre os componentes do Bootsface existe o menu de navegação (navbar), o menu Drop, Link de navegação, botão de comando, jumbotron, contêiner etc.
O Navbar é o menu utilizado normalmente como menu superior, pois mesmo com a rolagem da tela, é possível permanecer com o menu fixo.
Para criar a barra de navegação utilize o código presente na Listagem 1.
<b:navBar brand="SIEOnLine" brandhref="default.xhtml" inverse="true" fixed="top">
</b:navbar>Em Brand vai o titulo, ou seja, o primeiro link do navbar. Em brandHreg é indicado o link para o titulo e no fixed é indicado se o menu deve ficar fixo e qual a posição, que neste caso fica no topo.
Dentro do navbar, podemos inserir links, menus e formulários de login por exemplo.
Para inserir links, deve-se primeiro criar um navbarLink, conforme o exemplo abaixo:
<b:navbarLinks> </b:navbarLinks>Todos os links, menus drop devem estar dentro do NavbarLinks. Para inserir links, pode-se utilizar o navlink, como no exemplo abaixo:
<b:navLink value="titulo" href="link"></b:navLink>Em value, insira o valor a ser exibido na tela e em href o link desejado.
Também é possível criar menus drop, da seguinte forma:
<b:dropMenu value="Cadastro"></b:dropMenu>Dentro do dropMenu, basta inserir navlinks.
Um exemplo completo de Navbar pode ser visto na Listagem 2.
<b:navbarLinks>
<b:navLink value="Relatório" href="#"></b:navLink>
<b:navLink value="Venda" href="#"></b:navLink>
<b:dropMenu value="Cadastro">
<b:navLink value="Cliente" href="#"></b:navLink>
<b:navLink value="Fornecedor" href="#"></b:navLink>
<b:navLink value="Produto" href="#"></b:navLink>
<b:navLink></b:navLink>
<b:navLink header="Funcionario"></b:navLink>
<b:navLink value="Calendario" href="#"></b:navLink>
</b:dropMenu>
</b:navbarLinks>
</b:navBar>Outro recurso do Bootstrap muito utilizado no Bootsface é o jumbotron e o contêiner. Podemos ver um conteiner exemplo na Listagem 3 abaixo:
<b:jumbotron>
<b:container>
<h2>Titulo</h2>
<p>Texto
</p>
<p>
<a href="link" class="btn btn-lg btn-info">Veja mais. »</a>
</p>
</b:container>
</b:jumbotron>Além do jumbotron, a divisão de um contêiner em colunas é muito utilizado, sendo de fácil utilização. Veja o exemplo da Listagem 4.
<b:container>
<b:row>
<b:column col-md="4">
<h2>Trilha de aprendizado</h2>
<p>Acesse a trilha de aprendizado do seu curso e siga os passos para se aperfeiçoar. </p>
<p><b:button outcome="" value="Ver detalhes »"/></p>
</b:column>
<b:column col-md="4">
<h2>Downloads</h2>
<p>Faça download do material de apoio do seu curso </p>
<p><b:button outcome="" value="Ver detalhes »"/></p>
</b:column>
<b:column col-md="4">
<h2>Fórum</h2>
<p>Não deixe de interagir com outros alunos do curso e com seu professor</p>
<p><b:button outcome="" value="Acessar fórum »"/></p>
</b:column>
</b:row>
<hr/>
<footer>
<p>© Fabio Gomes Rocha 2014</p>
</footer>
</b:container>O Bootsface facilita a criação de layouts simplificados e lúcidos, deixando o foco do desenvolvedor nas regras de negócio e não no layout. Veja um exemplo completo do uso do Bootsface na Listagem 5.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:b="http://bootsfaces.net/ui">
<h:head>
<title>Sistema Integrado de Educação a Distância</title>
<meta name="author" content="Fabio Gomes Rocha"></meta>
</h:head>
<h:body style="padding-top: 50px; padding-bottom: 20px;">
<b:navBar brand="SIEOnLine" brandhref="default.xhtml" inverse="true" fixed="top">
<b:navbarLinks>
<b:navLink value="Meus Cursos" href="#"></b:navLink>
<b:navLink value="Link" href="#"></b:navLink>
<b:dropMenu value="Meu Perfil">
<b:navLink value="Configuração" href="#"></b:navLink>
<b:navLink value="Certificados" href="#"></b:navLink>
<b:navLink></b:navLink>
<b:navLink header="Cursos finalizados"></b:navLink>
</b:dropMenu>
</b:navbarLinks>
<h:form styleClass="navbar-form navbar-right">
<div class="form-group">`
<b:inputText placeholder="Email" fieldSize="sm"/>
</div>
<div class="form-group">
<b:inputText placeholder="Password" fieldSize="sm"/>
</div>
#{' '}
<b:commandButton action="a" value="Logar" look="success"
icon="chevron-right" iconAlign="right"/>
</h:form>
</b:navBar>
<b:jumbotron>
<b:container>
<h2>Titulo do Curso</h2>
<p>Descrição do curso.
</p>
<p>
<a href="linkdocurso.html"
class="btn btn-lg btn-info">Veja mais. »</a>
</p>
</b:container>
</b:jumbotron>
<b:container>
<b:row>
<b:column col-md="4">
<h2>Trilha de aprendizado</h2>
<p>Acesse a trilha de aprendizado do seu curso e
siga os passos para se aperfeiçoar. </p>
<p><b:button outcome="" value="Ver detalhes »"/></p>
</b:column>
<b:column col-md="4">
<h2>Downloads</h2>
<p>Faça download do material de apoio do seu curso </p>
<p><b:button outcome="" value="Ver detalhes »"/></p>
</b:column>
<b:column col-md="4">
<h2>Fórum</h2>
<p>Não deixe de interagir com outros alunos do curso e com seu professor</p>
<p><b:button outcome="" value="Acessar fórum »"/></p>
</b:column>
</b:row>
<hr/>
<footer>
<p>© Fabio Gomes Rocha 2014</p>
</footer>
</b:container>
</h:body>
</html>Ao analisar o Bootsface, é possível notar pontos positivos em relação ao tempo necessário para o desenvolvimento e pontos negativos em relação a aparência do aplicativo, pois pode tornar as telas todas iguais. Mesmo assim, representa uma alternativa de qualidade para o desenvolvimento JSF.
O framework descrito possui muitos recursos que não foram explorados neste artigo, assim, é importante ressaltar que no site do Bootsface é possível encontrar diversos exemplos de utilização dos seus recursos.
O Bootsface é recomentado para desenvolvedores que buscam o aumento de produtividade, assim como no Bootstrap, que queiram se focar no back-end, possuindo recursos completos para o desenvolvimento de interfaces de sistemas e sites, o que permite que seus recursos aumentem consideravelmente e a produtividade do desenvolvimento também, além de tornar as páginas responsivas.















