<table>
Nesta documentação de HTML veremos como a tag <table> pode ser utilizada para a criação de tabelas no HTML.
Apresentaremos aqui como utilizar a tag <table>.
Na prática
<table>
<thead>
<tr>
<th>Aluno</th>
<th>Nota</th>
</tr>
</thead>
<tbody>
<tr>
<td>Marcos</td>
<td>8.5</td>
</tr>
<tr>
<td>Carla</td>
<td>9.0</td>
</tr>
</tbody>
</table>
Qual a estrutura de uma tabela?
Uma tabela no HTML começa sempre pela tag <table> e termina com a tag </table>. A estrutura da tabela fica dentro dessas tags.
<tr>
A tag <tr> é utilizada para definir uma linha dentro de uma tabela. Veja um exemplo abaixo:
<table>
<tr>
Brasil
</tr>
<tr>
Estados Unidos
</tr>
<tr>
Japão
</tr>
</table>
Cada <tr> representa uma linha, porém, a tag <tr> sozinha não irá funcionar corretamente. Para isso, precisamos utilizá-la juntamente com outra tag, a <td>.
<td>
A tag <td> é utilizada para definir uma coluna dentro de uma tabela. Veja o exemplo anterior novamente, dessa vez utilizando <td> junto de <tr>.
<table>
<tr>
<td>Brasil</td>
</tr>
<tr>
<td>Estados Unidos</td>
</tr>
<tr>
<td>Japão</td>
</tr>
</table>
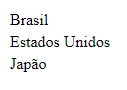
Veja na Figura 1 o resultado da tabela acima.

Enquanto <tr> definiu que cada país seria exibido em apenas uma linha, <td> definiu que a tabela teria uma coluna por linha.
<th>
Outra forma de definir uma coluna em uma tabela HTML é através da tag <th>. Porém, diferente do <td> que define a coluna de um conteúdo, <th> é utilizado exclusivamente para definir a coluna do cabeçalho da tabela. Veja:
<table>
<tr>
<th>País</th>
</tr>
<tr>
<td>Brasil</td>
</tr>
<tr>
<td>Estados Unidos</td>
</tr>
<tr>
<td>Japão</td>
</tr>
</table>
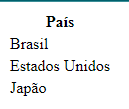
Veja que o primeiro <tr> define a linha do cabeçalho, pois temos dentro dele a tag <th>. Já as demais <tr> possuem colunas de conteúdo, com <td>. Veja na Figura 2 que tem até mesmo uma diferença visual entre as colunas de conteúdo e cabeçalho.

Tags semânticas de tabela
É possível separar o cabeçalho e o conteúdo de uma tabela através do uso de tags semânticas. Essas tags não tem nenhum efeito visual, mas nos permitem definir qual parte da tabela corresponde a cada função.
<thead>
A tag <thead> é utilizada para definir a área do cabeçalho em uma tabela. Tudo que fica entre <thead> e </thead> é considerado parte do cabeçalho:
<table>
<thead>
<tr>
<th>País</th>
</tr>
</thead>
<tr>
<td>Brasil</td>
</tr>
<tr>
<td>Estados Unidos</td>
</tr>
<tr>
<td>Japão</td>
</tr>
</table>
Veja que a <tr> do cabeçalho país está dentro da tag <thead>.
<tbody>
Já a tag <tbody>, define a área do corpo da tabela, ou seja, o conteúdo principal. Todo o conteúdo localizado dentro de <tbody> e </tbody> será considerado o corpo da tabela:
<table>
<thead>
<tr>
<th>País</th>
</tr>
</thead>
<tbody>
<tr>
<td>Brasil</td>
</tr>
<tr>
<td>Estados Unidos</td>
</tr>
<tr>
<td>Japão</td>
</tr>
</tbody>
</table>
A tag <tbody> também não altera em nada o visual da tabela, e serve apenas para marcação.
<tfoot>
A tag <tfoot> é pouco utilizada na criação de tabelas, mas serve para definir a área do rodapé. Veja um exemplo:
<table>
<thead>
<tr>
<th>País</th>
</tr>
</thead>
<tbody>
<tr>
<td>Brasil</td>
</tr>
<tr>
<td>Estados Unidos</td>
</tr>
<tr>
<td>Japão</td>
</tr>
<tfoot>
<tr>
<td>2022 - Todos os direitos reservados</td>
</tr>
</tfoot>
</tbody>
</table>
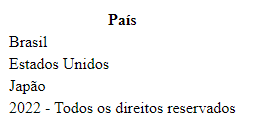
O resultado da tabela pode ser visualizado na Figura 3.

Exemplos de tabelas
Exemplo 1
No exemplo a seguir demonstramos uma tabela com mais de uma coluna:
Exemplo 2
Neste outro exemplo, temos uma tabela que possui mais colunas do que linhas:
Exemplo 3
E aqui temos um exemplo que possui mais linhas do que colunas:













