Já faz alguns dias que tenho recebido vários emails com dúvidas sobre o DWR(que inclui obviamente JavaScript ) e observei que a maioria poderia ser resolvido facilmente com um bom “debuguer” no código. Observei também que poucas pessoas se utilizam dessa ferramenta quando trabalham com JavaScript.
Existem várias ferramentas para debugar javascript, principalmente no Firefox, e a melhor na minha opinião é o FireBug. Vou aqui mostrar como debugar um código JavaScript utilizando essa extensão do FireFox.
Primeiramente instale essa extensão para o FireFox.
Para instalar é bem simples, basta clicar em Install Now. Siga os passos que forem exibidos.
Depois de instalado, ele irá solicitar que você reinicie o Firefox. Reinicie e abra-o novamente.
Agora vá no menu Ferramentas/FireBug e desmarque a opção (Disable FireBug).Ver figura 01.

Agora irá aparecer no canto direito inferior um sinal verde como o da figura 02

Rode sua aplicação e quando ela terminar de carregar siga os passos abaixo:
Clique no sinal verde, irá abrir o console do Firebug. Ver figura 03.

Agora selecione nas abas de opções(ver figura 04) a opção SCRIPT.

No nosso caso queremos debugar um arquivo JavaScript, ou seja, basicamente um script, mas você poderá também ver os arquivos css, HTML, Objetos DOM etc.
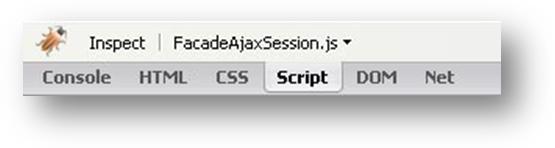
Agora logo acima dessa opção ao lado do Inspect (ver figura 04) selecione o arquivo JS que você deseja debugar, lembrando que selecionamos a aba SCRIPT então nessa opção vão aparecer todos os arquivos JS carregados naquele momento naquela página específica. No nosso caso queremos debugar o arquivo session.js.
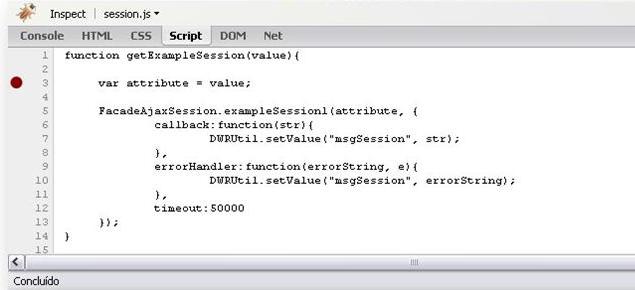
O código será exibido na tela. Ver figura 05 e 06


Agora dê um clique ao lado da numeração da linha que você deseja começar o debug. Ver figura 07

Execute novamente a operação.
Quando o seu trecho for executado a tela ficará da seguinte forma. Ver figura 08.

O trecho do seu código que está sendo executado ficará sublinhado em amarelo, e ao lado irá aparecer todos os parâmetros, constantes, variáveis que estão envolvidos naquele momento no seu código.
Você poderá avançar e retornar(normalmente como o debuger da IDE Eclipse) pelo seu código e poderá acompanhar todo o processo, como variáveis, parâmetros etc.
Ver figura 09 e figura 10.


Conclusão
Podemos observar como é bem simples debugar seu código JavaScript e isso ajuda e muito na resoluções de problemas. Lembrando que para quem trabalha ou quer trabalhar utilizando JavaScript o FireBug é praticamente obrigatório.
Espero que todos tenham gostado e que possa ser de grande ajuda.














