Introdução
O Visual Studio é atualmente um dos IDE’s (Integrated Development Enviroment, ou Ambiente de Desenvolvimento Integrado, em português) mais completos e mais utilizados para o desenvolvimento de aplicações para Windows. Ao longo dos anos essa ferramenta vem, naturalmente, sendo aperfeiçoada e a cada versão surgem novas funcionalidades, umas mais relevantes que outras, mas todas com um objetivo em comum: facilitar e tornar mais prático o trabalho dos programadores.
Como com qualquer ferramenta utilizada no nosso dia-a-dia, é preciso conhecer as principais funcionalidades do Visual Studio, pelo menos aquelas usadas com mais frequência por nós, para ganhar produtividade desfrutando dos recursos disponíveis.
O objetivo desse artigo é apresentar em detalhes uma das partes mais utilizadas do Visual Studio, a Toolbox, tomando como base uma aplicação Windows Forms, a mais comumente utilizada até então.
Para iniciar, é preciso abrir o Visual Studio e iniciar uma Windows Forms Application a partir do menu File > New > Project.
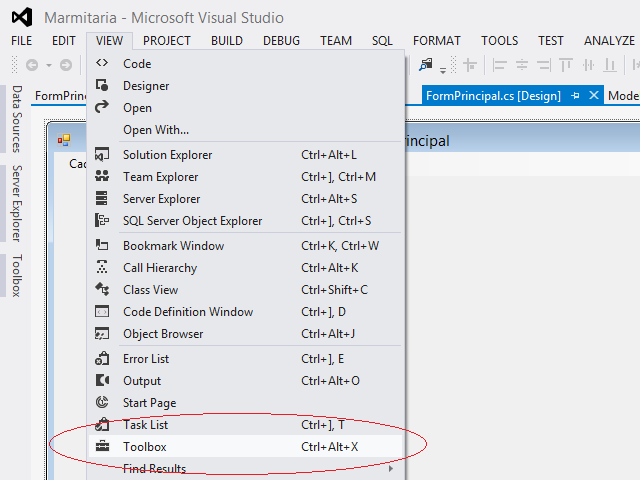
Quando a aplicação for totalmente iniciada, caso a Toolbox não esteja visível, pode-se exibi-la a partir do menu View > Toolbox, ou utilizando o atalho Ctrl+Alt+X, conforme vemos na figura a seguir.

Figura 1: Exibindo a Toolbox a partir do menu View
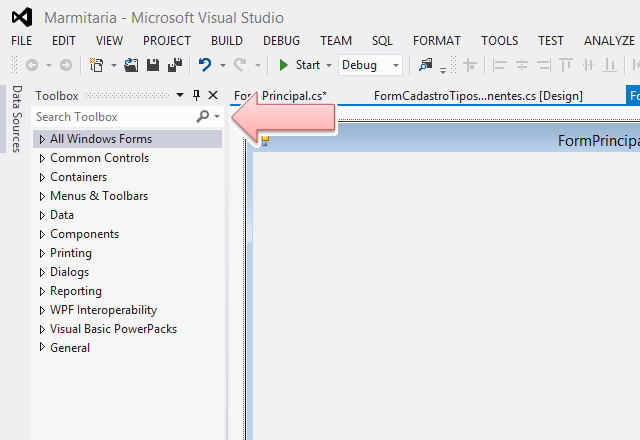
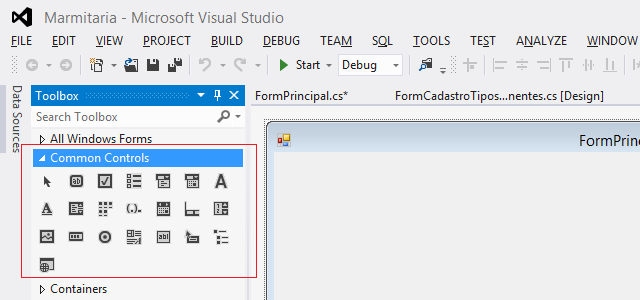
Feito isso, a Toolbox será originalmente apresentada no lado esquerdo do IDE, como vemos na Figura 2. Nessa imagem está em destaque a opção de filtro da Toolbox, que será explicada posteriormente.
Filtrando componentes

Figura 2: Toolbox exibida (opção de busca em destaque)
No topo da Toolbox há um campo onde se pode digitar algum texto para localizar um componente na lista. A busca é feita automaticamente no momento da digitação, sem que seja necessário pressionar nenhum botão.
Caso nenhum componente seja localizado pelo texto digitado, pode-se pressionar Esc ou apagar o conteúdo do campo de busca para que todos os itens sejam listados novamente.
Organização da Toolbox
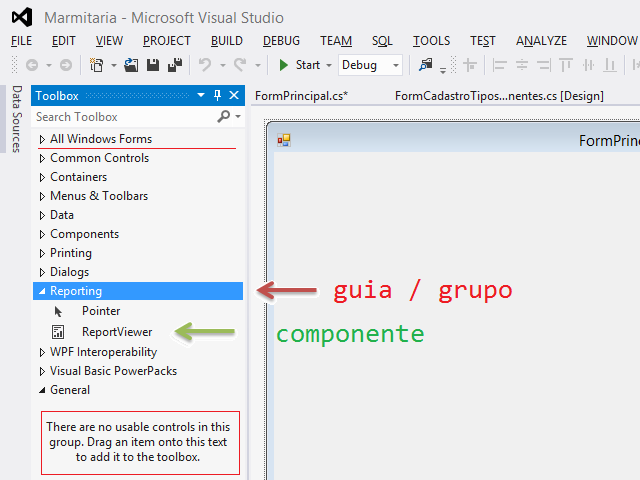
A Toolbox é organizada em guias/grupos, dentro das quais os componente são dispostos agrupados por funcionalidade. Por exemplo, na guia Containers temos os itens relacionados à organização de outros controles na tela, como painéis e groupbox.
Caso não haja nenhum item que possa ser utilizado no grupo, a seguinte mensagem é exibida: “There are no usable controls in this group. Drag an iten onto this texto to add it to the toolbox” (ver a Figura 3).
O primeiro grupo listado é denominado “All Windows Forms” (para aplicações desse tipo) e reúne todos os itens em uma única guia.

Figura 3: Organização da Toolbox
Opções da guia/grupo
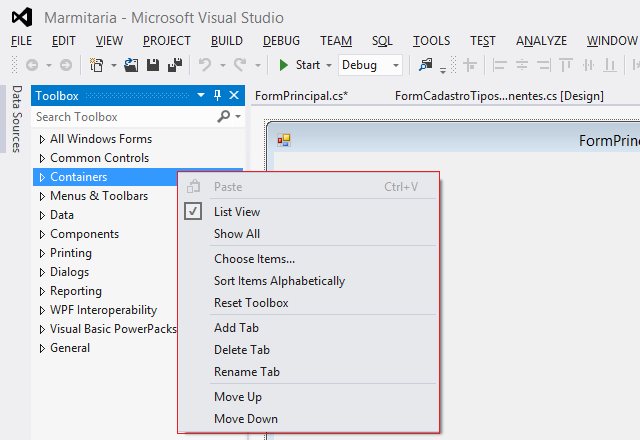
Clicando com a direita sobre uma guia/grupo, um menu popup é exibido com algumas opções, como vemos na figura a seguir.

Figura 4: Opções do grupo (clicando com a direita)
As opções são as seguintes:
- List View: marcando essa opção (padrão), os itens do grupo são exibidos em forma de lista. Caso ela seja desmarcada, os itens são exibidos em forma de tabela, apenas os ícones sem texto (ver Figura 5).
- Show All: essa opção faz com que todos os itens da Toolbox, de todos os tipos de projetos, sejam exibidos. Por exemplo, marcando-a será possível encontrar itens utilizados na construção de diagramas de classe, porém esses itens estarão desabilitados, pois não podem ser utilizados nesse tipo de projeto.
- Choose items...: ao clicar nessa opção uma janela é aberta para que o usuário selecione os itens que deseja exibir na Toolbox. Por exemplo, algum componente pode não estar originalmente visível e deseja-se utilizá-lo. Nessa janela é possível escolher os componentes por categoria (COM Controls, WPF, Silverlight, componentes de terceiros, etc).
- Sort items Alphabetilcally: como o nome já sugere, esse item do menu faz com que os itens da Toolbox sejam listados em ordem alfabética, mas mantendo a organização em grupos.
- Reset Toolbox: serve para “resetar” a Toolbox, ou seja, deixa-la como era originalmente, antes de qualquer alteração ser feita. Essa opção pode ser usada, por exemplo, quando foram feitas muitas alterações na Toolbox, de forma que isso passou a atrapalhar o usuário. Pode-se então reiniciá-la e usar a configuração original.
- Add Tab: serve para adicionar um grupo com um nome definido pelo usuário. É útil, por exemplo, quando se deseja agrupar certos componentes segundo um critério próprio, como por frequência de utilização (botões e labels, por exemplo).
- Delete Tab: remove a guia selecionada, juntamente com todos os controles nela contidos. Para exibir novamente a guia é preciso usar a opção “Reset Toolbox” ou “Choose items” e escolher os componentes que foram excluídos.
- Rename Tab: essa opção permite renomear a guia selecionada, podendo o usuário dar a ela um nome de sua preferência.
- Move Up: altera a ordem em que o grupo selecionado é listado, movendo-o uma posição acima.
- Move Down: semelhante à anterior, mas move o grupo para uma posição abaixo da atual.

Figura 5: Grupo com a opção “List View” desmarcada
Opções do item
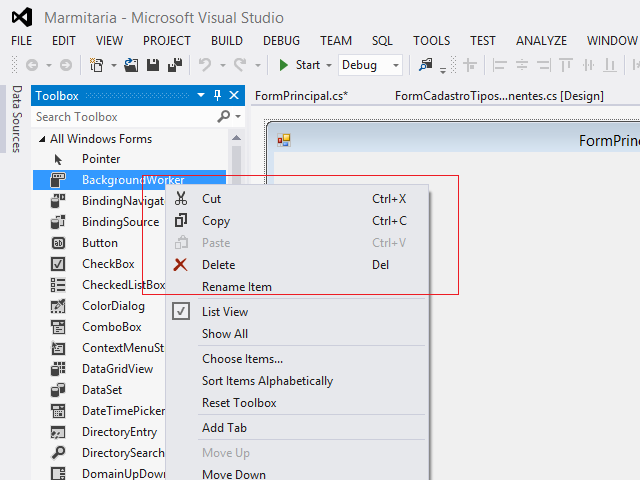
Da mesma forma que ocorre com os grupos, clicando com a direita sobre um dos componentes da lista um menu popup é exibido (Figura 6).

Figura 6: Opções do item (clicando com a direita)
Além das opções já vistas, temos as seguinte:
- Cut: assim como o comando “Cortar” muito utilizado no sistema operacional com arquivos e em editores de texto (além da maioria das aplicações), serve para “remover” o item da lista e deixá-lo na área de transferência. Caso um item seja recortado e não seja colado, ele fica na área de transferência até que essa seja esvaziada e o item perdido.
- Copy: copia o item para a área de transferência, sem removê-lo da lista.
- Paste: cola o item que encontra-se na área de trabalho (após uma operação de copiar ou recortar, vistas nas opções anteriores) abaixo do componente selecionado.
- Delete: remove definitivamente o item da Toolbox. Uma vez executada essa operação, não é possível desfazê-la diretamente (Ctrl+Z), é preciso “resetar” a Toolbox ou selecionar o item através da opção “Choose items”.
- Rename Item: de nome sugestivo, permite ao usuário renomear um componente, dando a ele um nome de sua preferência.
O item Pointer
Se observarmos bem veremos que todos os grupos da Toolbox possuem um item em comum, o Pointer. Não se trata de um componente e muitos que estão iniciando no uso do Visual Studio se perguntam qual a sua utilidade. Esse item serve para remover a seleção de um componente clicado. Por exemplo, o usuário clicou sobre um componente, mas desistiu de usá-lo. Ele pode então clicar sobre o Pointer e o cursor do mouse será liberado.
Conclusão
Nesse breve artigo conhecemos a Toolbox do Visual Studio de forma mais detalhada, indo além do “drag and drop” diário (arrastar e soltar componentes dela). Vimos como é fácil customizá-la, de forma a deixá-la com a configuração mais adequada a nossa preferência, garantindo com isso um ganho de produtividade, pois a ação de selecionar e usar componentes da Toolbox é uma das mais executadas durante o processo de desenvolvimento de software.
Espero que as informações aqui apresentadas possam ser úteis. Caso surja alguma dúvida, crítica ou comentário sobre o assunto abordado ou sobre o artigo de forma geral, a seção de comentários está aberta logo abaixo.
Até o próximo artigo.














