Uma caixa de diálogo é uma pequena janela que solicita ao usuário tomar uma decisão ou inserir informações adicionais. Um diálogo não preenche toda a tela e é normalmente utilizado para eventos modais, requerendo aos usuários uma interação antes de prosseguir.
Um AlertDialog pode mostrar um título, até três botões, uma lista de itens selecionáveis ou não, ou um layout personalizado. Vamos ver ao decorrer deste artigo todas essas opções.
Saiba mais: Curso de Android
Diálogo básico: Exibindo Caixas de Diálogo no Android

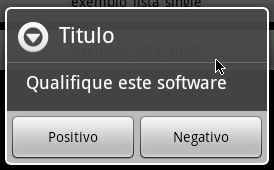
No exemplo básico vamos criar um diálogo como a imagem acima, um título, mensagem e dois botões.
É importante sabermos que ao criarmos o diálogo utilizando os recursos padrões ele será automaticamente desfeita ao pressionar qualquer dos botões.
A criação é simples e em todos os exemplos vamos utilizar o mesmo recurso para a criação do objeto AlertDialog. Utilizaremos a classe AlertDialog.Builder, vamos instanciá-la e configurar o que será exibido (título, mensagem, botões, etc...) após isso vamos pegar o AlertDialog do Builder e mandar exibir o diálogo.
//atributo da classe.
private AlertDialog alerta;
private void exemplo_simples() {
//Cria o gerador do AlertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
//define o titulo
builder.setTitle("Titulo");
//define a mensagem
builder.setMessage("Qualifique este software");
//define um botão como positivo
builder.setPositiveButton("Positivo", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this, "positivo=" + arg1, Toast.LENGTH_SHORT).show();
}
});
//define um botão como negativo.
builder.setNegativeButton("Negativo", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this, "negativo=" + arg1, Toast.LENGTH_SHORT).show();
}
});
//cria o AlertDialog
alerta = builder.create();
//Exibe
alerta.show();
}Diálogo customizado

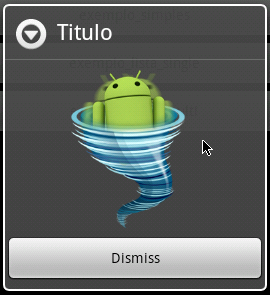
Seguindo os passos da criação de nosso diálogo básico, agora vamos criar um layout customizado, primeiramente será feita a construção do nosso arquivo XML chamado de "alerta.xml", nele vamos inserir um ImageView e um Button dentro de um LinearLayout.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/imagem_teste"
/>
<Button
android:id="@+id/bt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dismiss"
/>
</LinearLayout>Agora vamos inserir esse layout no diálogo e tratar a ação do botão. Lembre-se que o AlertDialog está como variável da classe, assim como no primeiro exemplo.
private void exemplo_layout() {
//LayoutInflater é utilizado para inflar nosso layout em uma view.
//-pegamos nossa instancia da classe
LayoutInflater li = getLayoutInflater();
//inflamos o layout alerta.xml na view
View view = li.inflate(R.layout.alerta, null);
//definimos para o botão do layout um clickListener
view.findViewById(R.id.bt).setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//exibe um Toast informativo.
Toast.makeText(MainActivity.this, "alerta.dismiss()", Toast.LENGTH_SHORT).show();
//desfaz o alerta.
alerta.dismiss();
}
});
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Titulo");
builder.setView(view);
alerta = builder.create();
alerta.show();
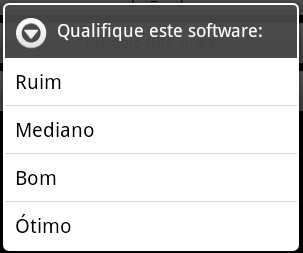
}Diálogos de lista de seleção simples
Também com base nos exemplos anteriores, fazer uma lista nada mais é do que você definir um vetor de informações e inseri-las no Builder do diálogo.

Neste exemplo foi utilizado um ListAdapte
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#FF000000"
android:padding="10sp"
/>Como vimos, nosso item é só um TextView, veja na listagem abaixo como construir o adaptador e inserir no AlertDialog.
private void exemplo_lista_single() {
//Lista de itens
ArrayList<String> itens = new ArrayList<String>();
itens.add("Ruim");
itens.add("Mediano");
itens.add("Bom");
itens.add("Ótimo");
//adapter utilizando um layout customizado (TextView)
ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item_alerta, itens);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Qualifique este software:");
//define o diálogo como uma lista, passa o adapter.
builder.setSingleChoiceItems(adapter, 0, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this, "posição selecionada=" + arg1, Toast.LENGTH_SHORT).show();
alerta.dismiss();
}
});
alerta = builder.create();
alerta.show();
} Saiba mais: Curso de Android
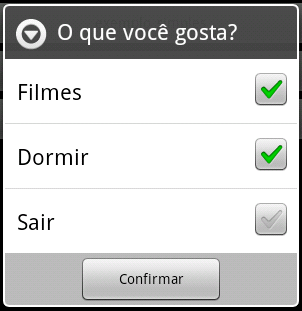
Diálogo de lista com várias seleções
Os itens da lista do diálogo de seleções múltiplas se resumem em um componente de texto e um CheckBox.

Neste exemplo, o que temos de diferente são dois vetores, um de CharSequence[] onde serão armazenados os textos, e um vetor de boolean[] onde ficarão armazenadas as informações de habilitado ou desabilitado de cada item. Por isso que é muito importante construir esse vetor de acordo com o tamanho do vetor do CharSequence[]. Na listagem abaixo será mostrado como implementar e utilizar essa lista.
private void exemplo_lista_multi() {
CharSequence[] charSequences = new CharSequence[]{"Filmes", "Dormir","Sair"};
final boolean[] checados = new boolean[charSequences.length];
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("O que você gosta?");
builder.setMultiChoiceItems(charSequences, checados, new DialogInterface
.OnMultiChoiceClickListener() {
public void onClick(DialogInterface arg0, int arg1, boolean arg2) {
checados[arg1] = arg2;
}
});
builder.setPositiveButton("Confirmar", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
StringBuilder texto = new StringBuilder("Checados: ");
for (boolean ch : checados) {
texto.append(ch).append("; ");
}
Toast.makeText(MainActivity.this, texto.toString(), Toast.LENGTH_SHORT).show();
}
});
alerta = builder.create();
alerta.show();
}Observe que o listener do setMultiChoiceItems é diferente pois utilizamos a interface OnMultiChoiceClickListener() que nos retornara a posição e o estado do botão.
Saiba mais: Android Developer
Conclusão
O AlertDialog é uma classe essencial no desenvolvimento de aplicações Android, permitindo ao usuário uma caixa simples para a seleção de opções.
Como todo componente do Android, o AlertDialog é totalmente customizável, permitindo o uso de um layout personalizado, com seus próprios botões e informações. Seu uso além de simples e viável deve ser estudado para atender ao usuário. Lembre-se sempre de pesquisar na documentação do Android como utilizar cada recurso da melhor maneira possível.
Com isso finalizo esse artigo. Em anexo segue o projeto que foi utilizado como exemplo. Até o próximo, um grande abraço e obrigado.
Links Úteis
- Minha primeira conexão com FireDAC em Delphi: Aprenda a criar uma conexão utilizando o FireDAC no Delphi, por meio do componente FDConnection . Para isso partiremos de um banco já criado no MySQL.
- Desenvolvendo aplicações Windows Universal com a Bing API: Este artigo é útil para que o leitor seja capaz de desenvolver aplicativos que utilizem recursos de mapas, tais como: indicação de rotas, marcação de pontos, recuperação de posição atual, velocidade atual, entre outros, utilizando o Bing Maps API da Microsoft.
- Como criar minha primeira classe em Python: Aprenda neste conteúdo como criar sua primeira classe utilizando a linguagem de desenvolvimento Python.
- Primeira aplicação Web com Spring MVC e JPA: Neste curso, será demonstrado como realizar esta integração em uma aplicação web desenvolvida com o Spring MVC.
Saiba mais sobre Android ;)
- Guia de Android: O Android é a plataforma oficial para desenvolvimento de aplicativos mobile do Google. Neste guia você encontrará artigos, vídeos e cursos para aprender tudo sobre esse SDK, que domina o mundo dos dispositivos móveis.
- Navegação entre telas no Android: Aprenda neste conteúdo como é feita a navegação entre activities (telas) no Android usando Java. Veremos como efetuar a navegação com e sem passagem de parâmetros.
- Introdução ao Android: Este artigo traz uma introdução ao Android e as etapas necessárias para iniciar o desenvolvimento de aplicativos para essa plataforma.















